Last updated on August 19, 2021, 11:48 AM
Page Scroll Depth easily measured with Google Tag Manager
How much of my site does a user actually look at? Online marketers and website administrators ask themselves this question quite often and the metric “scroll depth” provides answers. Especially with longer one-pager (start) pages or long text pages, measuring scroll depth can provide interesting insights. When it comes to a branding goal in content marketing, scroll depth can be determined as an important KPI. Publishers and bloggers should take a closer look at this metric to get useful conclusions about the success of their content.
To see how far or how “deep” a user scrolls down on a longer page, Google Tag Manager offers an interesting solution. Many other tools like Hotjar have been able to do this for a long time and also with a Google Analytics script it has been possible to measure the scroll depth for a long time. But the Tag Manager makes the implementation of tracking now super comfortable.
-> Install Google Tag Manager in WordPress
-> Google Tag Manager Conversion Tracking Setup + Analytics Goals
Table of contents:
Why you should measure the Page Scroll Depth at all
Set up Scroll Depth measurement in Google Tag Manager
1. activate scroll variables in GTM
2. set up scroll depth trigger
3. set up the Scroll Depth tag that is triggered by the trigger in GTM
4. Preview of the scroll depth tag and trigger on the web page
Why you should measure the Page Scroll Depth at all
Inhaltsverzeichnis
Scroll depth provides an overview of how much of a page is actually “consumed” by visitors. Especially with detailed and long editorial articles this metric makes a lot of sense. This makes it possible for the editor to see exactly how far the users really read or whether there are certain places in the text where they simply break off.
Also for long one-pager websites or long start pages it makes sense to track how far down the user moves. Because if the call to action is at the bottom and you see that almost all users only go down 50% of the page, you should maybe place the call to action further up :)
Another important argument for the scroll depth is also the very inaccurate measurement in Google Analytics of the metric dwell time on onepager pages. Because if there is no second page or subpage on which the visitor can jump on, the dwell time is not calculated correctly. The metric Scroll Depth should therefore not be missing in the KPI arsenal for modern online marketing.
Set up Scroll Depth measurement in Google Tag Manager
But now let’s get down to the nitty gritty, here’s the short and crisp guide on how to implement Scroll Depth with Google Tag Manager (GTM for short) and how to measure and track it in Google Analytics.
1. activate scroll variables in GTM
As mentioned before, the scroll variables in Google Tag Manager are relatively new. They are disabled by default and in order to use them, you need to enable them first.
To do this, you simply need to click on Variables in GTM and then click on “Configure”.
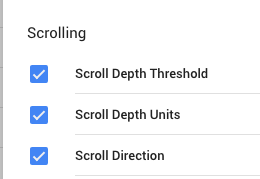
In the selection you have to scroll down a bit and then you can select the following variables and activate them (there is no save button here, so you can just go back after the selection).
2. set up scroll depth trigger
After the variables are activated, a trigger must be set up, which is always triggered when a certain scroll depth is reached.
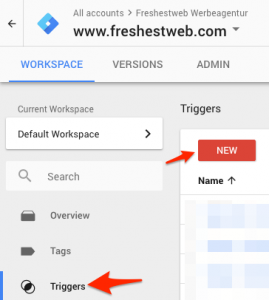
To do this, click on Trigger -> New
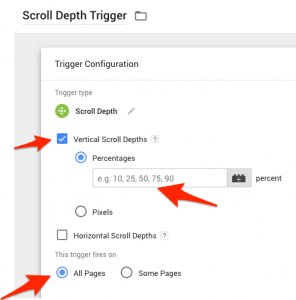
After that, the type of the trigger must be selected. Here Google has provided the type “Scroll Depth” for the Tag Manager. So assign a name for the trigger, e.g.: “Scroll Depth Trigger” and then select the trigger type = in this case “Scroll Depth”.
The next step is to configure the trigger more precisely. There is a possibility to measure vertical or horizontal scrolling. In our case and example we measure vertical (downwards) scrolling.
Therefore we select (check) “Vertical Scroll Depths” and then the input window for the “Percentages” below opens. Here we can enter how granular we want to measure the scrolling. The most common are steps of 10, i.e. 10, 20, 30, 40, 50, 60, 70, 80, 90, 100 or steps of 25, i.e. 25,50,75,100.
We choose the 25% steps, and therefore enter: 25,50,75,100, ! IMPORTANT: there must be no space between the commas and the numbers. This way the trigger fires when 25% of the page has been scrolled down, when 50% of the page has already been seen and “scrolled through”, etc. so when 75% and 100% have been reached. So the trigger fires 4x when a user has scrolled all the way down.
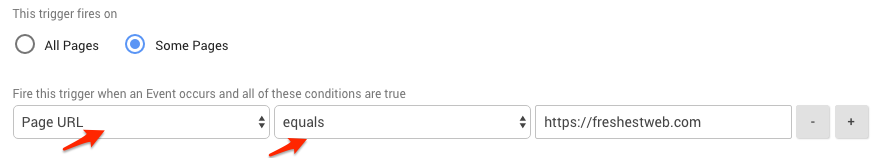
In the example, “All Pages” is selected. This would mean that we activate the trigger for all our pages where the GTM code is installed. So if you have only one onepager website you can choose this option.
If you only want to measure certain subpages or sections like all blog subpages with the scroll tracking, you can easily set this by selecting “Some Pages” and specifying on which pages the trigger should fire.
But if I have quite a lot of subpages and want to have the trigger active only on my home page, you can use the condition “Page URL” and “equals”. This will set the trigger to active only on this exact page that you enter.
Then click on “Save” in the upper right corner :) and the trigger is already configured.
3. set up the Scroll Depth tag that is triggered by the trigger in GTM
However, the trigger alone cannot yet be recognized or processed by Google Analytics. Therefore, a Google Analytics event tag must be created, which is triggered by the trigger.
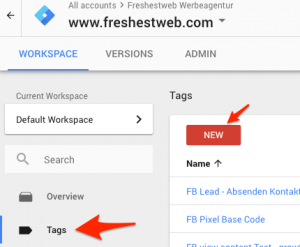
To do this, go to Tag -> new
Then select as Tag Type -> Universal Analytics
and then select a name for the tag, e.g. “Scroll Depth Tag”.
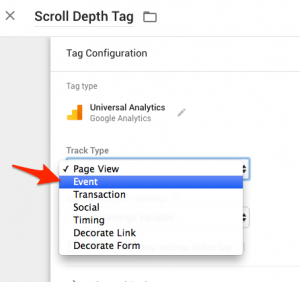
The next step is to change the Track Type, instead of the default setting Page view we have to select Event.
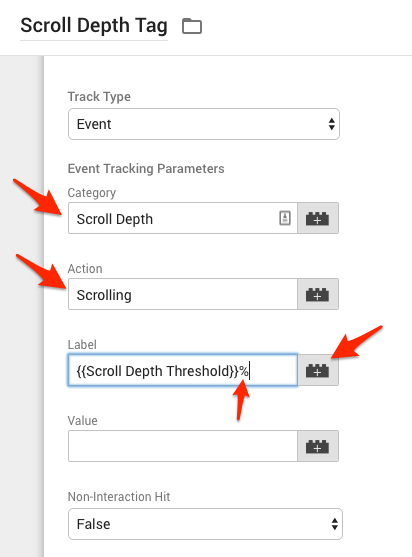
The next step is to fill the fields that can pass additional information of the event to Google Analytics. My suggestions for filling are:
- in the text field Category: “Scroll Depth”.
- in the text field Action “Scrolling
- In the field Label -> click on Plus symbol and select Scroll Depth Threshold from the list.
- After that it is useful to add a % sign to have a nice display of event labels with 25% or 50% etc. in Google Analytics.
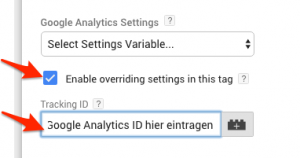
Next you have to select which Google Analytics (GA) account should “get” the event tags :). If you have not defined a settings variable for GA, you can choose the easy variant, i.e.
Select “Enable overriding settings in this tag” and then enter the Google Analytics ID in the field.
Now we finally get to the trigger. This is selected by clicking on the large area here.
After that, the selection of all already created and available triggers pops up, and you select the previously created “Scroll Depth Trigger”.
Then again top right “SAVE” not forgotten, and tadaaa the tag is also ready.
4. Preview of the scroll depth tag and trigger on the web page
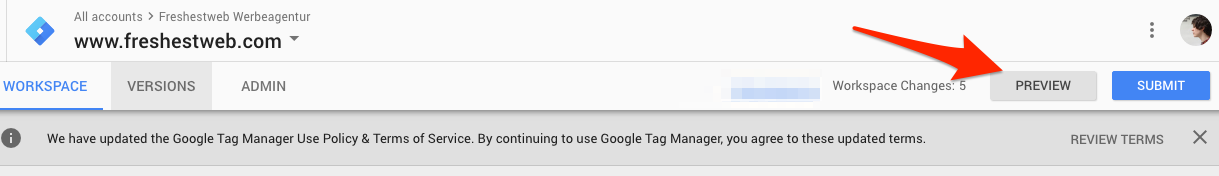
Using the preview function in GTM you can now check if the trigger and the tag work properly and do what they are supposed to do :)
Click on Preview in the upper right corner.
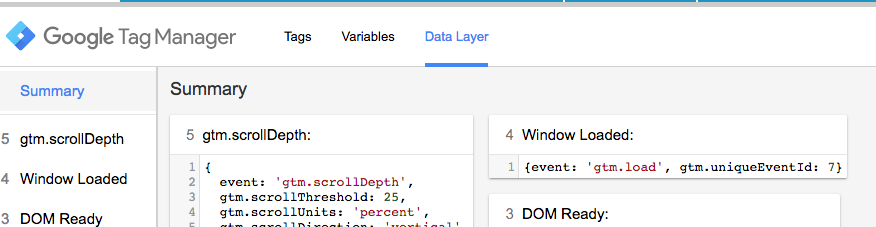
Then switch to your own web page where you want to track the scroll depth and track the tag activity in the preview window that should open at the bottom of the screen.
The best way to do this is to switch to the Data Layer view and track how gtm.scrollDepth is triggered during scrolling.
If it already looks quite good in the preview, then you only need to click on “Submit” in the GTM in the upper right corner and thus “arm” the trigger and tag.
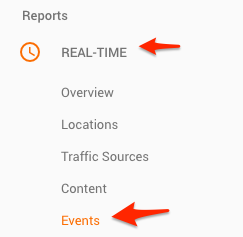
After that you can track the events live in Google Analytics in this view: Real time -> Events
So much for the quick installation of scroll tracking / scroll depth with the Google Tag Manager. Of course, there are some more gimmicks and variations here. In the future there will be more about it here on the blog.
Don’t miss any more blogposts? Click here to sign up for our newsletter.